Ik wil ook een site: CSS
Wednesday 20 October 2004
Note: this article was published over 4 years ago. Techniques, tools or technologies described in this article could be outdated. Please help me by notifying me of any broken links you might encounter.
Nu onze informatie goed gestructureerd is gaan we zoals beloofd de pagina vormgeven met een stylesheet. Color, font-family, margin, padding, border, floa… geheimtaal? Straks niet meer.
Wat is een stylesheet?
Makkelijk gezegd is een stylesheet een grafische schil voor je html document, een stylesheet vertelt de browser hoe elementen weergegeven moeten worden op het scherm (of op papier als je het print, of hoe bepaalde elementen uit gesproken moeten worden door een screenreader). Net als html bestaat een css (Cascading StyleSheets) document uit platte tekst en kan het bewerkt worden met een doodgewone teksteditor.
Stylesheets gebruiken
Er zijn 3 manieren om stylesheets te gebruiken op een pagina:
- externe stylesheets
- interne stylesheets
- inline stylesheets
De eerste optie, externe stylesheets, wordt het meest gebruikt. De css wordt bij deze methode in een los bestand opgeslagen (meestal met de extensie .css) en gelinkt vanuit de html pagina(s). Deze methode heeft het voordeel dat hetzelfde stylesheet door meerdere html bestanden aangeroepen kan worden, het veranderen van de vormgeving van meerdere pagina’s is slechts een kwestie van het css bestand aanpassen.
Het linken naar een css bestand doe je vanuit de <head>:
<head>
<link rel="stylesheet" href="bestandsnaam.css" type="text/css" />
</head>
Interne stylesheets worden gebruikt wanneer een pagina specifieke vormgeving moet hebben die afwijkt van de rest van de site.
Ook deze informatie komt in in de <head> van de html pagina:
<head>
<style type="text/css">
...
</style>
</head>
Inline stylesheets worden nauwelijks gebruikt, eigenlijk zijn ze in strijd met het concept van stylesheets – het scheiden van inhoud en presentatie. Gebruik ze dus zo min mogelijk, ter volledigheid laat ik zien hoe je ze gebruikt:
<body>
<div style="...">Spul om vorm te geven<div>
</body>
Syntaxis
Laten we eerst kijken naar een stukje simpele css:
body{
background-color: #000000;
color: #ffffff;
}
Met bovenstaande code wordt het <body> element vormgegeven.
De achtergrondkleur krijgt de waarde #000000 (zwart), de voorgrondkleur (tekstkleur) krijgt de waarde #ffffff (wit).
De syntaxis voor een regel css is als volgt:
selector{
eigenschap: waarde;
}
Met de selector geef je aan welk element je vorm wilt geven. Dit kan een html element zijn (zoals in het bovenstaande voorbeeld), maar ook een element dat geidentificeerd wordt door een aangegeven id of class. In css wordt een element met een id voorafgegaan door een # (hekje), elementen met een class worden voorafgegaan door een . (punt).
Neem de volgende html:
<body>
<div id="header">...</div>
<div class="hide">...</div>
</body>
Bovenstaande elementen zou je als volgt vormgeven vanuit css:
body{
...
}
#header{
...
}
.hide{
...
}
Kleuren
Kleuren spelen een grote rol in het ontwerpen van je site. Kleur bepaalt voor een groot deel hoe je bezoekers het verblijf op je site ervaren. De twee kleureneigenschappen die je het meest zult gebruiken zijn color en background-color. Er zijn ook andere eigenschappen zoals border-color maar hier kom ik later op terug.
Er zijn verschillende mogelijkheden om de kleurwaarden mee aan te geven. De meest gebruikte is de hexadecimale representatie van de rgb-waarde van de kleur. Schrik niet, het klinkt een stuk ingewikkelder dan het is. Het is een code van zes karakters voorafgegaan door een #. Het is goed te weten dat deze code opgedeelt kan worden in groepen van twee, elke twee cijfers staan voor de waarde van de kleur.
background-color: #rrggbb;
r = rood
g = groen
b = blauw
Wanneer de twee cijfers van een kleur hetzelfde zijn kun je deze afkorten door er maar één op te geven, dit moet je dan wel bij alle drie de kleuren doen. Laten we als voorbeeld een lichte kleur grijs met een mooie code nemen:
#aabbcc
Omdat hier de paren steeds gelijk zijn kunnen we deze kleur afkorten tot:
#abc
Dit werkt bij kleuren als zwart en wit ook, omdat ook daar de paren gelijk zijn:
zwart: #000 wit: #fff
Behalve de hexadecimale codes kun je ook kleurnamen gebruiken, bijvoorbeeld red of green. Verder is het ook mogelijk de rgbwaarden in percentages aan te geven:
color: rgb(0%, 10%, 20%);
Een kleurschema opstellen is geen gemakkelijk proces, de volgende links kunnen je helpen met het zoeken naar een kleurschema:
Een overzicht van de kleurnamen met hun hexadecimale kleurcodes en rgbwaarden:
- http://www.htmlhelpcentral.com/hexcolors.html
- http://www.mrs.umn.edu/committees/wwwac/toolbox/color.html
Eenheden
Tijdens het ontwerpen van een pagina zul je veel te maken krijgen met afmetingen; hoe groot wordt de navigatiebalk, de tekst etc. Css kent een aantal eenheden om deze afmetingen mee op te geven, de drie meest gebruikte zijn:
- px
- Pixels, deze eenheid is absoluut, 1pixel is een punt op een computerscherm
- em
- 1em is gelijk aan de hoofdletter M in het huidige lettertype
- %
- Percentages worden gebruikt om relatieve waarden op te geven
Meer informatie over de overige eenheden.
Tijd voor een klein voorbeeldje:
<body>
<div id="header">Ik ben een balk</div>
</body>
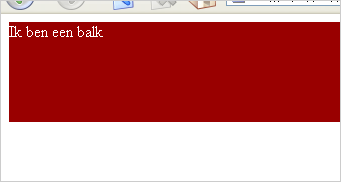
Stel je wilt deze div een hoogte van 100 pixels geven, en een breedte van 100% van het parent-element (in dit geval het <body> element):
#header{
height: 100px;
background-color: #990000;
color: #fff;
}

We geven de div een achtergrond- en voorgrondkleur om duidelijker te zien wat de afmetingen zijn. Zoals je ziet zit er nog wat ruimte tussen de rand van het scherm en de balk, dit wordt veroorzaakt door de margin en padding van het <body> element.
Margin & Padding
Margin en Padding vertellen de browser hoeveel ruimte er om of in een element weergegeven moet worden. Margins beschrijven de ruimte de ruimte om het element heen, padding geeft aan hoeveel ruimte er moet komen tussen de inhoud en de rand van het element. Laten we gaan kijken hoe het in zijn werk gaat, we doen dit aan de hand van de balk uit ons vorige voorbeeld.
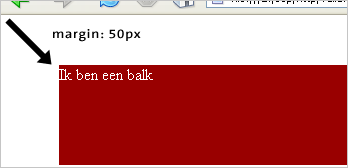
De witruimte om de balk wordt bestuurd door de margin:
#header{
height: 100px;
margin: 50px;
background-color: #990000;
color: #fff;
}

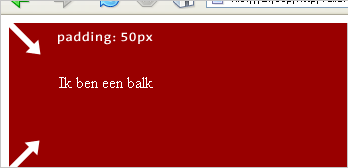
De tekst staat nu nog strak tegen de rand van de balk aan, door (je raadt het al) de padding van onze balk aan te passen kunnen we de inhoud van de balk (de tekst “Ik ben een balk”) van de rand wegduwen.
#header{
height: 100px;
padding: 50px;
margin: 0;
background-color: #990000;
color: #fff;
}

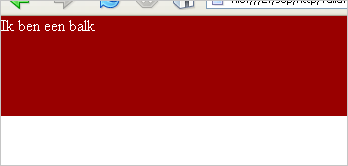
Zoals je ziet zit er, zelfs wanneer we de margin op 0 zetten, nog witruimte om de balk. Dit komt omdat browsers een aantal standaard waarden toekennen aan bepaalde eigenschappen van elementen.
Zo heeft bijvooreeld het <body> element in Firefox standaard een margin van 8 pixels.
Om de aanwezige witruimte te verwijderen zullen we dus de margin van het <body> element moeten aanpassen.
In Firefox en Internet Explorer wordt deze witruimte aangegeven met de margin, maar Opera bijvoorbeeld gebruikt hiervoor padding, daarom resetten we beide eigenschappen:
body{
margin: 0;
padding: 0;
}
#header{
height: 100px;
background-color: #990000;
color: #fff;
}

Border
Om randen om elementen te tekenen kunnen we gebruik maken van het eigenschap border. Stel wel willen onze balk een groene omranding van 5 pixels geven:
#header{
height: 100px;
border-width: 5px;
border-color: #339933;
border-style: solid;
background-color: #990000;
color: #fff;
}

Border-width & border-color spreken voor zich, border-style geeft aan wat voor omranding er wordt weergegeven. De geldige waarden voor deze eigenschap zijn:
- dashed
- dotted
- double
- groove
- inset
- none
- outset
- ridge
- solid
Je kunt zelf expirementeren om te zien wat deze waarden doen, let wel: niet alle browsers interpreteren deze waarden hetzelfde. Zo laat Internet Explorer in plaats van een dotted rand van 1 pixel een dashed rand zien en lijken sommige waarden geen effect te hebben.
Tip: CSS kent voor veel eigenschappen shortcuts om een aantal relavante eigenschappen in een keer op te geven. Zo kunnen we bijvoorbeeld border-style, border-width en border-color combineren in een eigenschap. Ons vorige voorbeeld kan aanzienlijk verkort worden:
#header{
height: 100px;
border: 5px #339933 solid;
background-color: #990000;
color: #fff;
}
Dit soort afkortingen zal je vaak tegenkomen in CSS, het is verstandig om (ja daar heb je ze weer) bij w3schools te kijken naar de CSS specificatie, hier staan alle CSS eigenschappen beschreven.
Fonts
Bezoekers komen naar je site voor inhoud (veelal tekst), en het is wel zo handig als deze inhoud leesbaar is. Er zijn veel factoren die de leesbaarheid op een scherm beïnvloeden: de grootte, het contrast, de regelafstand en -breedte om er een paar te noemen. Hoe zwaar deze factoren wegen hangt sterk af van je publiek; ouderen zullen meer moeite hebben met het lezen van kleine, weinig contrasterende tekst dan jongeren. Jakob Nielsen heeft wat tips voor correct fontgebruik.
In CSS geef je een set lettertypen op via font-family, de grootte wordt beschreven met font-size.
Als voorbeeld geven we onze balk een set serif lettertypen op met een grootte van 160% van de font-size van het parent-element (in dit geval het <body> element).
#header{
height: 100px;
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 160%;
background-color: #990000;
color: #fff;
}

De font-family geeft een aantal fonts op voor het geval een bepaald font niet aanwezig is op het systeem van de bezoeker. In bovenstaand voorbeeld wordt er eerst gezocht naar het font met de naam Georgia, wanneer dit font niet aanwezig is wordt er gezocht naar Times New Roman etc. Als uiteindelijk geen van de opgegeven fonts wordt gevonden geven we met serif aan dat het standaard-serif font van het systeem gebruikt moet worden.
Met font-size wordt zoals gezegd de font-grootte aangegeven, dit kan in elk van de eenheden die gebruikt kunnen worden in CSS. Het is het beste om voor een relatieve eenheid te kiezen om gebruikers van Internet Explorer ook de mogelijkheid te geven om de tekst te kunnen vergroten of verkleinen. Internet Explorer heeft namelijk een bug die ervoor zorgt dat font-groottes in pixels niet van grootte kunnen worden veranderd door de gebruiker.
Er zijn nog meer eigenschappen die gebruikt kunnen worden om lettertypen te specificeren in CSS, ja ja kijk maar weer op w3schools over fonts.
Floats
Voordat ik je ga vertellen hoe floats werken moet ik eerst uitleggen hoe elementen zich gedragen op een pagina. Elke pagina heeft een bepaalde flow, in het westerse schrift ‘vloeit’ het van links naar rechts en van boven naar beneden, te vergelijken met een pagina in een boek.
In html kun je elementen opdelen in twee groepen: block elementen en inline elementen.
Block elementen hebben invloed op de flow van een pagina, inline elementen veranderen de flow van de pagina niet. Over het algemeen kun je zeggen dat block elementen op een nieuwe regel beginnen en ook een witregel na het element afdwingen.
Een voorbeeld van een block element is het <p> element, boven en onder dit element onstaat een stuk witruimte.
Ook een <div> is een block element.
Een voorbeeld van een inline element is het <span> element, dit element heeft geen effect op hoe de elementen eromheen zich gedragen.
Om terug te komen op floats, zoals de naam doet vermoeden ‘zweven’ elementen op de pagina, ze worden uit de normale flow van de pagina gehaald. De eigenschap float kent drie waarden: none, left en right. None gedraagt zich als elk ander element, left en right laten het element respectievelijk links of rechts van het parent-element zweven.
In ons voorbeeld uit het vorige artikel gebruik een float om het plaatje aan de rechterkant van de tekst de paragraaf te laten zweven. Floats worden ook vaak voor layouts gebruikt (zoals hier op validweb), maar dit gaat iets te ver voor deze serie artikelen voor beginners. Omdat ik beroertste niet ben, hier een uitgebreide tutorial over floats.
Conclusie
Tijd om af te sluiten voor nu, bekijk de CSS van ons voorbeeld om te kijken hoe al de beschreven eigenschappen gebruikt zijn. Kijken naar CSS en (x)HTML van anderen is sowieso een goede manier om te leren hoe het moet, dus rechtermuis “View Page Source” is zeker niet iets om je voor te schamen.