Websites Nieuwe Stijl
Saturday 16 April 2005
Note: this article was published over 4 years ago. Techniques, tools or technologies described in this article could be outdated. Please help me by notifying me of any broken links you might encounter.
Surf naar een willekeurige website en grote kans dat het een website ‘oude stijl’ betreft. Elke dag nog komen er websites ‘oude stijl’ bij, terwijl het enkel nadelen heeft. Semantisch correcte code, wat wordt daar nou eigenlijk mee bedoelt? En wat zijn de voordelen van websites ‘nieuwe stijl’?
We horen het steeds vaker: inhoud scheiden van ontwerp, uitsluitend niet-presentationele code in je HTML documenten gebruiken.
Semantisch correcte websites maken is niet moeilijk, de denkwijze en taktiek voor het schrijven van sites moet worden aangepast. Jarenlang was HTML een hulpmiddel om informatie op de gewenste manier op het scherm te krijgen. Het vergt enige tijd en energie om die denkwijze om te zetten naar de nieuwe stijl, het aangeven van structuur in plaats van vormgeving.
Geschiedenis
HTML is ooit (toen nog SGML) ontworpen om simpele documenten mee op te stellen en structuur aan te geven. Er werd niet uitgegaan van opmaak en zeker niet in de mate waarin wij het in het huidige WWW gebruiken.
Gaanderweg werd het duidelijk dat ontwikkelaars steeds meer mogelijkheden wensten voor de opmaak van de documenten.
Met de komst van HTML 4 werd er meer mogelijk, tekst kon opgemaakt worden via <font> tags.
Voor de opmaak van layouts werden tabellen gebruikt en voor complexe navigatiesystemen zijn er <frames> ontwikkeld.
Het idee van structuur aangeven veranderde langzamerhand naar het aangeven van de vormgeving. Websites werden hoofdzakelijk geschreven voor weergave op een computerscherm. Uiteraard is dit nog steeds de meest voorkomende weergavemethode voor een website, er zijn echter een paar belangrijke alternatieven verschenen. Denk hierbij aan PDA’s, screen readers en zoekmachines zoals Google.
Denk in lagen
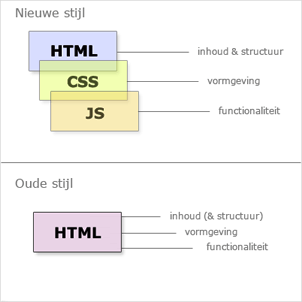
Denk bij het schrijven van websites in lagen, meerdere losse lagen betekenen meer flexibiliteit (denk aan bijvoorbeeld kleding, één dikke laag biedt minder flexibiliteit om je lichaamstemperatuur te reguleren dan een aantal dunnere lagen). Een website bestaat logischerwijs altijd uit een contentlaag (HTML), meestal een presentatielaag (CSS) en eventueel een scriptinglaag (bijvoorbeeld Javascript). Elke laag moet zo veel mogelijk los staan van een ander. Zonder presentatielaag zou de inhoud bruikbaar moeten zijn, evenals zonder scriptinglaag. De presentatie- en scriptinglagen hebben wel een contentlaag nodig om bruikbaar te zijn.

Het liefst worden de afzonderlijke lagen elk in een apart bestand geplaatst, dit is overzichtelijker en maakt aanpassingen een stuk makkelijker door te voeren. De site zou zo moeten worden opgezet dat een bepaalde laag kan worden vervangen of verwijderd zonder dat een andere laag onbruikbaar wordt. Hoe je de content- en scriptinglaag kunt combineren zonder flexibileit te verliezen wordt goed door Peter Paul Koch beschreven in het artikel Seperating Behavior & Structure.
Semantiek
Het aanbrengen van semantiek is een belangrijk onderdeel van webdesign nieuwe stijl, dit houdt kort gezegd in dat je betekenis geeft aan elementen in de pagina. Hoe gaat dit in zijn werk?
De oude methode
<p>
Een paragraaf met een <font color="green">groene</font> tekst
</p>De semantische correcte methode
<p>
Een paragraaf met een <span class="speciaal">speciale</span> tekst
</p>
Het verschil is dat bij de semantisch correcte methode wordt aangegeven wat de omschreven tekst is, terwijl de oude methode aangeeft dat de tekst een groene kleur krijgt.
Vanuit een presentatielaag (CSS) kan worden aangegeven dat elementen met de class speciaal groen moeten worden weergegeven.
Mocht je je opeens bedenken en wil je alle groene teksten blauw maken, is het zo gepiept.
Wanneer je de tekst groen wilt maken om er nadruk op te leggen kun je beter gebruik maken van <em> of <strong>, zodat ook bezoekers die de kleur niet zien of de presentatielaag uit hebben geschakeld weten dat de tekst belangrijk is.
Voordelen
- Schone, overzichtelijke code
- Snellere downloadtijd
- Meer flexibiliteit bij ontwikkelen in teamverband
- Makkelijke vormgeving voor meerdere media
- Betere vindbaarheid in zoekmachines
Opmaak vs. structuur
Bij websites ontwikkelen nieuwe stijl gaan we er van uit dat de inhoud wordt gescheiden van het ontwerp.
Toen de populariteit van HTML groeide, werd het belangrijkste doel bij het schrijven van sites ervoor te zorgen dat de site op het scherm werd getoond als beschreven in de HTML.
Er werd veelvuldig gebruik gemaakt van tags die enkel beschreven hoe elementen er moesten komen te zien in browsers.
Een goed voorbeeld van het verschil tussen websites ‘oude stijl’ en ‘nieuwe stijl’ is het gebruik van de <b> tag en de <strong>.
Oude stijl
<b>Deze tekst is vet</b>
Nieuwe stijl
<strong>Deze tekst is belangrijk</strong>
Het grote verschil is dat de <b> tag beschrijft dat de tekst vet moet worden weergegeven, terwijl de <strong> tag aangeeft dat de tekst belangrijk is.
Streven
Streef ernaar je HTML document alleen de documentstructuur met inhoud te geven, zonder enige presentationele infomatie. Het gaat om een overzicht van de inhoud en de relatie van de element. Gebruik CSS om je documenten vorm te geven. Vermijd visuele of functionele instructies in je inhoudlaag; geef aan om wat voor informatie het gaat in plaats van hoe het weergegeven moet worden of hoe het zich gedraagt.